In Shopify stores, this is most usually required when managing an enormous number of products and collections that have hundreds or even a great many things in them. Customarily in these cases, when the guest has seen, for example, the initial 24 items, the user would need to click a “next” button or explore to the following page through pagination joins, which have one number for each page of products. The infinite scroll feature helps to get the user’s more attention. It improves the user experience and makes browsing pages easier.
on Shopify store you can find apps for this feature, but if you have some knowledge of coding you follow this method below for your store,
1. In your Shopify admin go to Online Store > Theme.

2. Find the theme you want to edit and then click Action > Edit code.
3. Download ajaxinate.min.js file and upload in the assets folder.
file ajaxinate.min.js
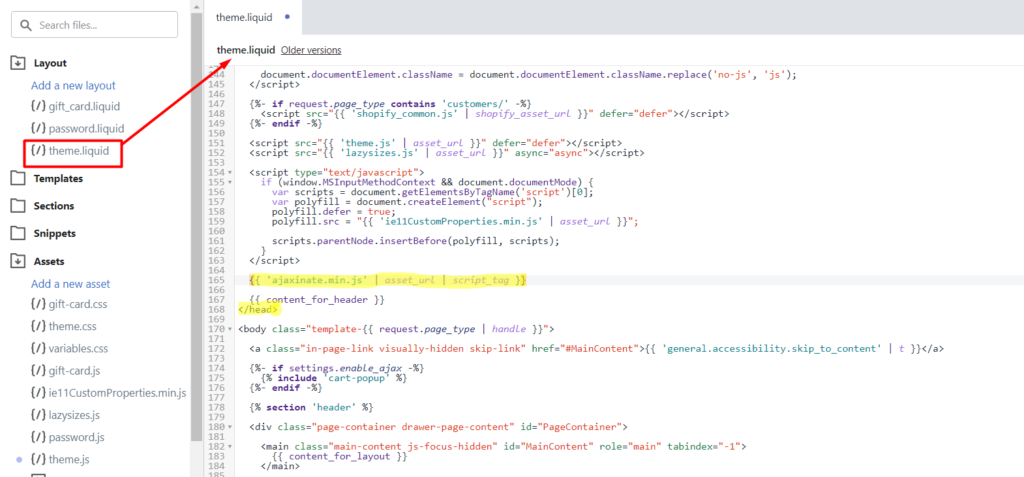
4. Now open theme.liquid in the online code editor. an paste the following code just above the <head/> which is given below.
{{ 'ajaxinate.min.js' | asset_url | script_tag }}or add this code instead of uploading file and pasting above code:
<script src="https://cdn.jsdelivr.net/npm/ajaxinate@3.0.1/src/ajaxinate.min.js"></script>

5. Save it
6. Go to collection.liquid in the online editor and find {% for product in collection.products %}
add a the and add more a <div> tag to the wrapper and add one more <div> tag just below it. as added in below example:
{% paginate collection.products by 3 %}
<div id="AjaxinateLoop" >
{% for product in collection.products %}
{% include 'product-grid-item' %}
{% endfor %}
</div>
<div id="AjaxinatePagination">
{% if paginate.next %}
<a href="{{ paginate.next.url }}">Loading More</a>
{% endif %}
</div>
{% endpaginate %}7. Add the following JavaScript code to the end of the file.
<script>
document.addEventListener("DOMContentLoaded", function() {
var endlessScroll = new Ajaxinate({
container: '#AjaxinateLoop',
pagination: '#AjaxinatePagination'
});
});
</script>