With many attribute types, you have many option to create an attribute for your store. After survey and analysis, we will show use what attributes are most commonly used.
Attributes are most commonly used
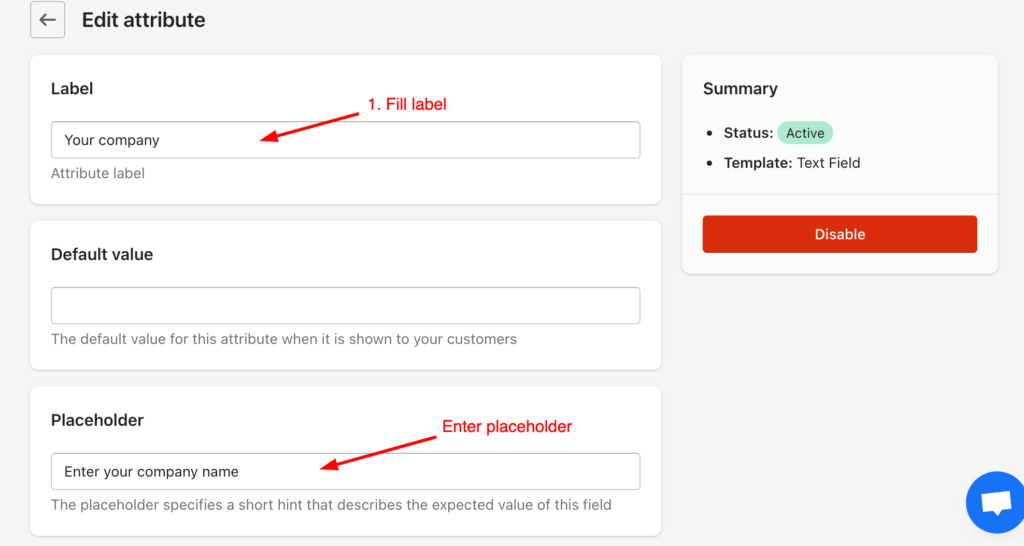
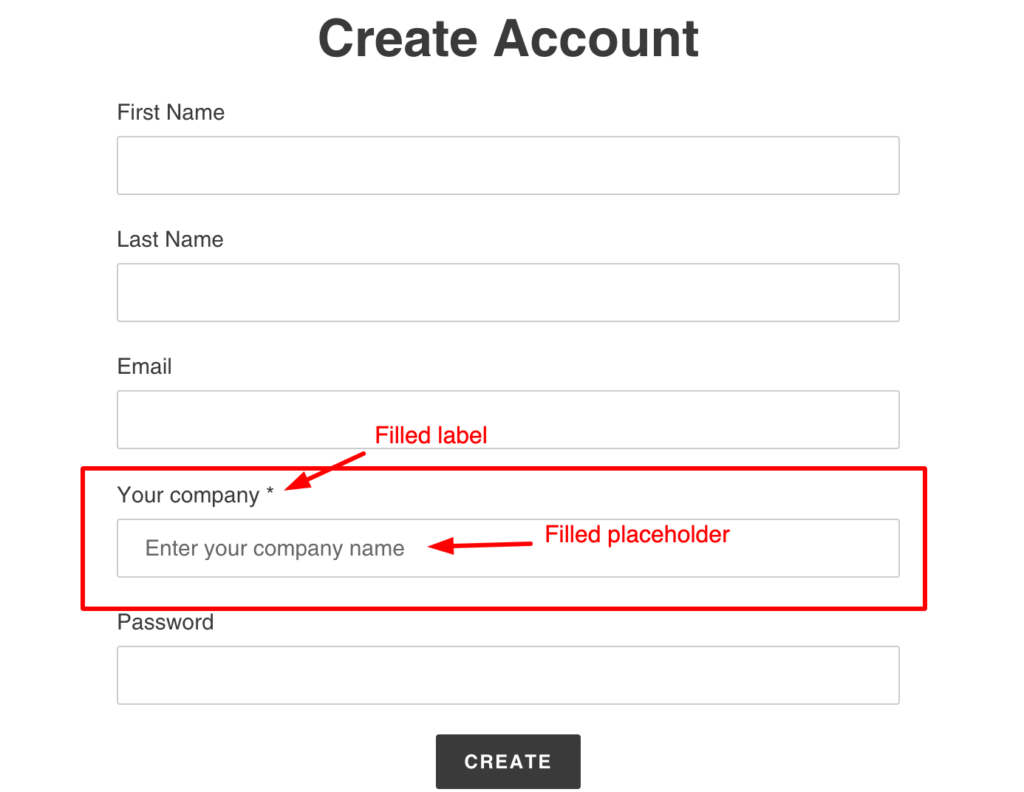
1. Your company
Create a new Text Field attribute with following settings
- Label: Your company
- Placeholder: Enter your company name

And result:

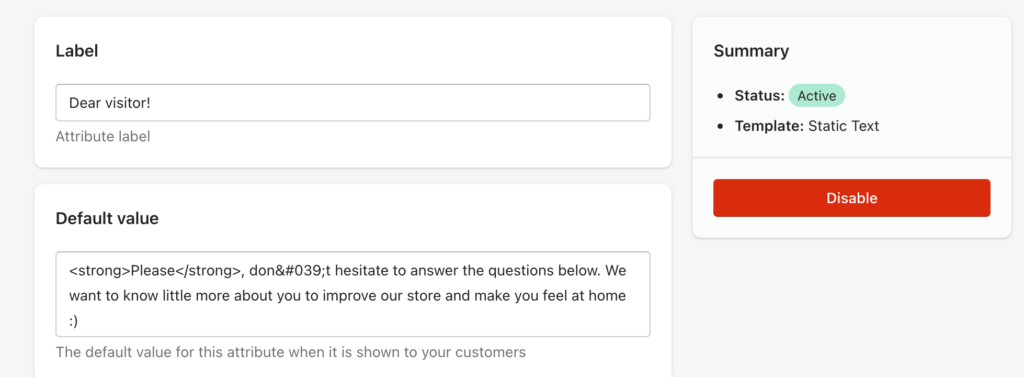
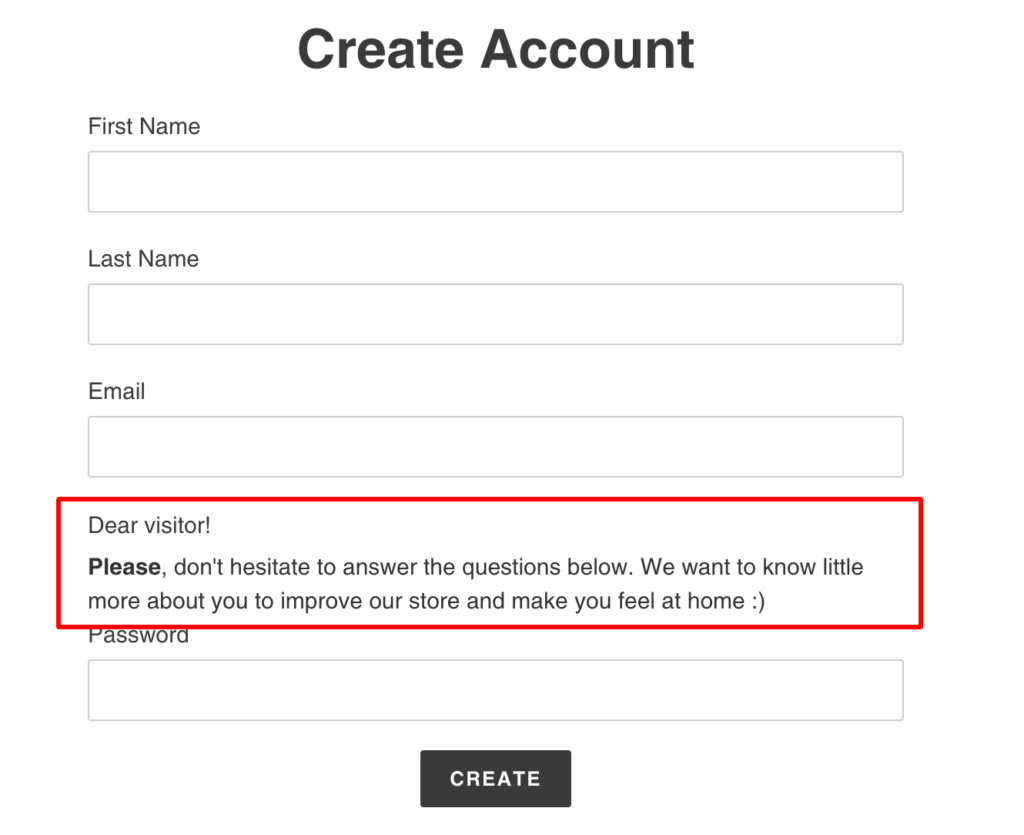
2. Dear visitor!
Create a new Static Text attribute with following settings:
- Label: Dear visitor!
- Default value: <strong>Please</strong>, don’t hesitate to answer the questions below. We want to know little more about you to improve our store and make you feel at home 🙂

And result

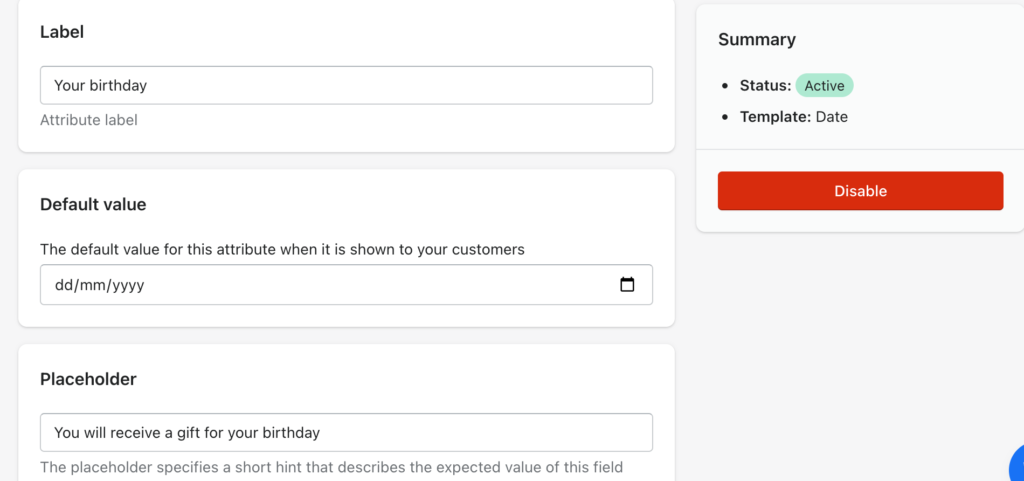
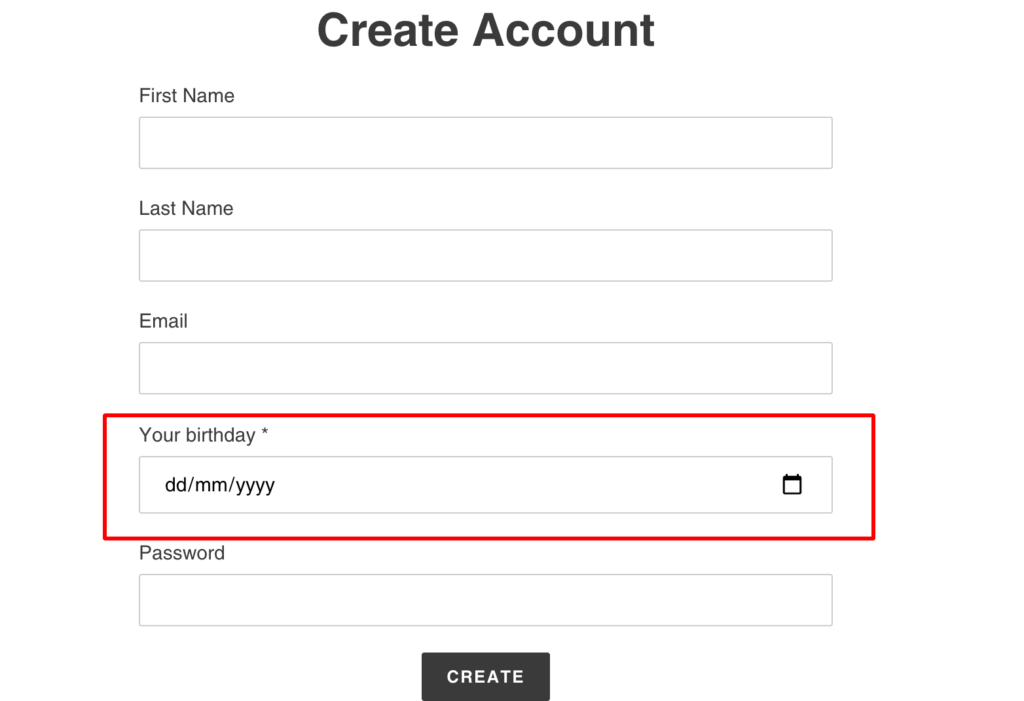
3. Your birthday
Create a new Date attribute with following settings:
- Label: Your birthday

And result

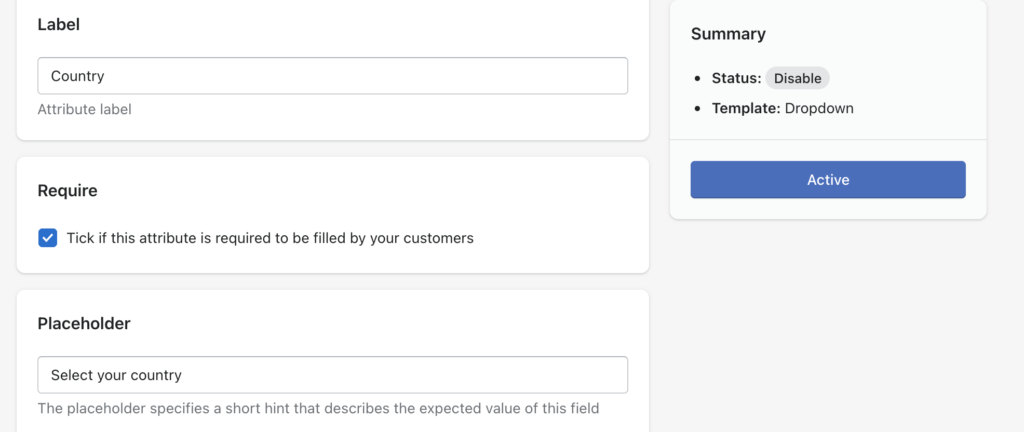
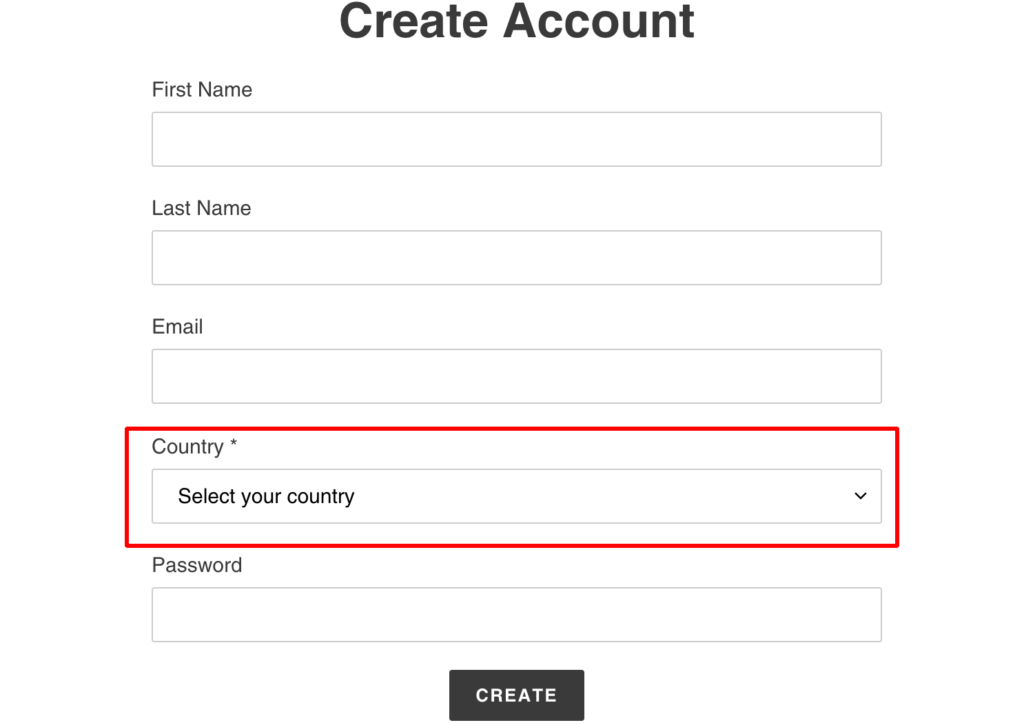
4. Country
Create a new Select attribute with following settings:
- Label: Country
- Placeholder: Select your country

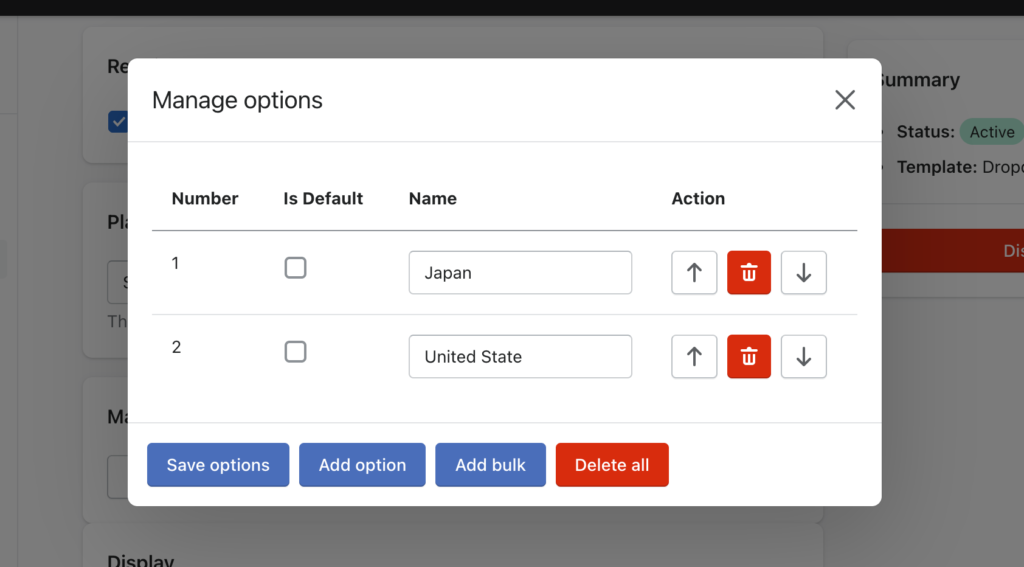
- Manage options:

And result

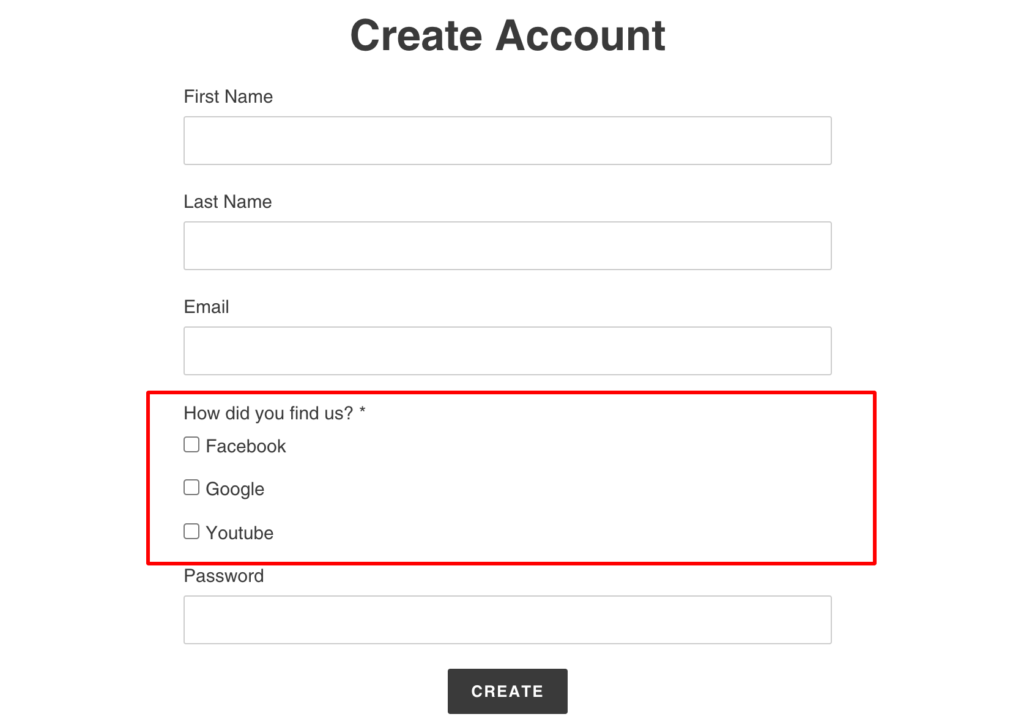
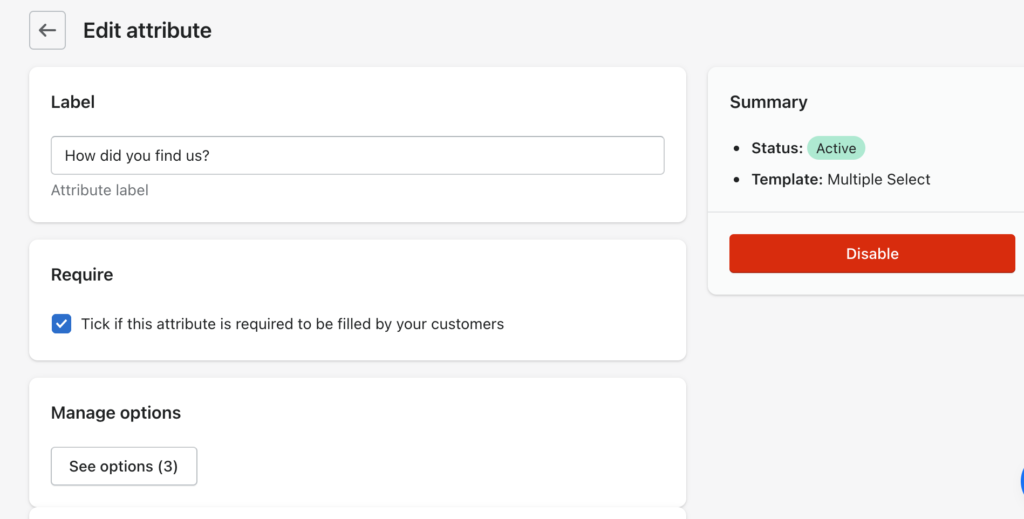
5. How do you find us
Create a new Multiple Select attribute with following settings:
- Label: How do you find us?

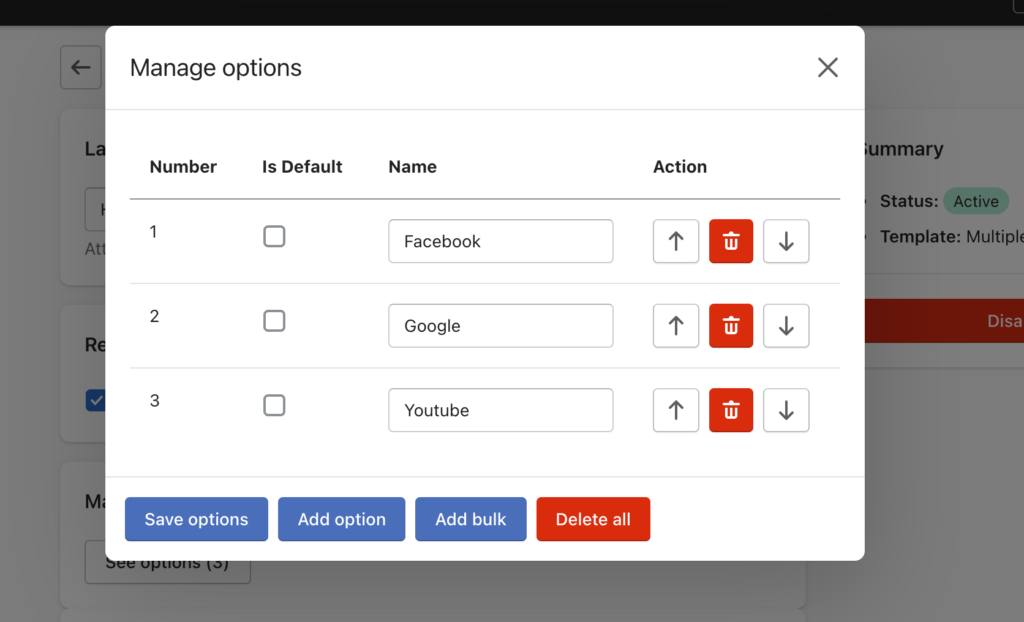
- Manage options:

And result